How to create a mobile app for your WordPress website without coding
WordPress is one of the most popular Content Management Services and the first choice of many online businesses, brands, and even individuals. It is highly customizable and easy to use.
However, just having a website is not enough in the age where smartphones are ruling the world. Take the eCommerce space as an example. Over 85% of shoppers online prefer mobile apps over websites. It has become almost mandatory to complement every website with an equally competent mobile app.
If you are also willing to create an app for your website, then there are two main options:
- Hire an app development agency or a team of technicians, designers, and coders
- Create your own app with a DIY app builder without writing a single line of code
Today, we will tell you about the latter option in detail. More people prefer DIY app builders because this option is more affordable, easy, and feasible for brands of all kinds.
So, stay with us till the end and discover our step-wise guide to creating a premium mobile app without coding! Enter the mobile industry with a premium app and expand your business.
A stepwise guide to creating an app without coding
Follow the steps listed below and create a high-performing native app for your WordPress website without writing a single line of code. Alternatively, you can check out this comprehensive video tutorial on building a mobile app using a WordPress website:
#1: Conduct a market research
The first and the most crucial step before launching or initiating any endeavor should be planning and research. So, before you actually create an app, assess the needs and preferences of your potential customers.
Also, carve out a blueprint for the entire journey, from build to launch to promotion. You can also start creating hype about your app launch or start a marketing buzz to see the initial response of your potential buyers.
#2: Find the right app builder
The next step in the course of creating a code-free app is finding the right builder. Remember, your entire journey going forward depends upon this particular choice. Hence, be extra cautious and do not fall prey to offers that sound economical but fail on the quality front.

We recommend going with a mobile app builder like AppMySite that enables its users to create, customize and test the app build for free. Users can then upgrade their subscription to a paid plan and publish the Android and iOS.
Basically, you can use the tool for free and only invest in it when you are delighted with the end product. This ensures that you get complete value for your money and resources.
#3: Subscribe and start to build
A legit and standard app builder should enable you to subscribe and start the app-building process immediately. It should also come with a suitable dashboard that guides you intuitively.
Not every app builder that offers a free subscription will cut on quality. All you need to do is make the right choice. Remember, the app builder should have some outstanding features that make your journey effortless and meaningful. AppMySite is a very reliable option in this regard.
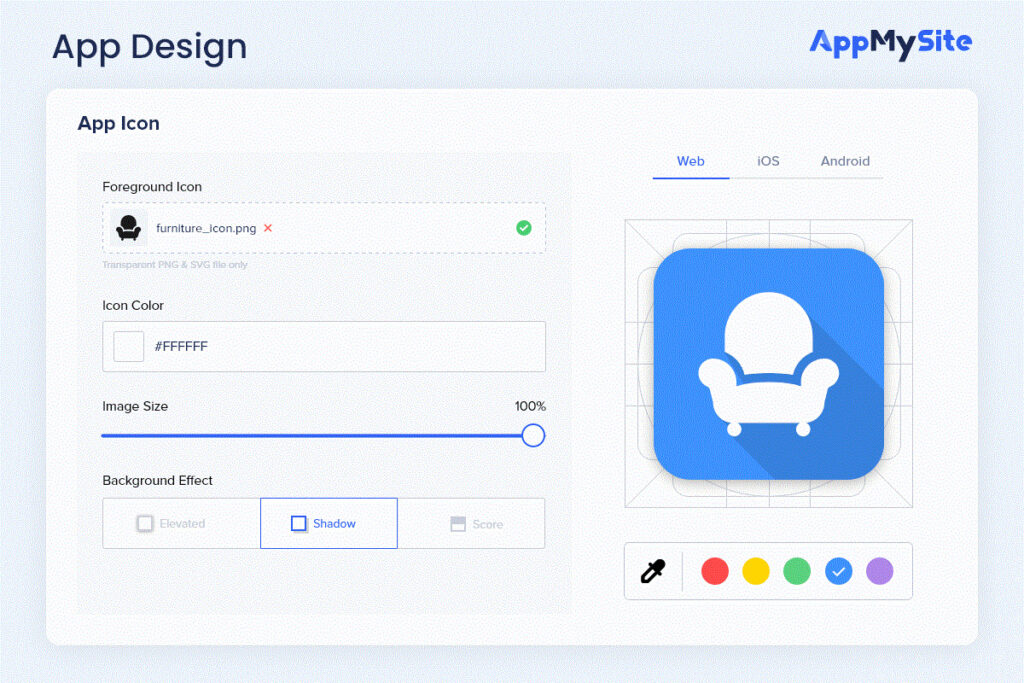
#4: Create your app icon
The icon of your mobile app is actually way more crucial than you think. It carries your app’s identity and becomes the address of your app on the users’ phone screens. AppMySite offers several design options you can leverage to create a captivating app icon.

Your app icon should be well-designed, and it must represent the identity or goal of your brand in some way or the other. It should stand apart and not get lost among the icons of other apps on a device.
To ensure this, you can use your brand logo as your app icon. You can get it designed by professionals or create one within the builder from scratch. The best approach is to look for an app builder that enables both.
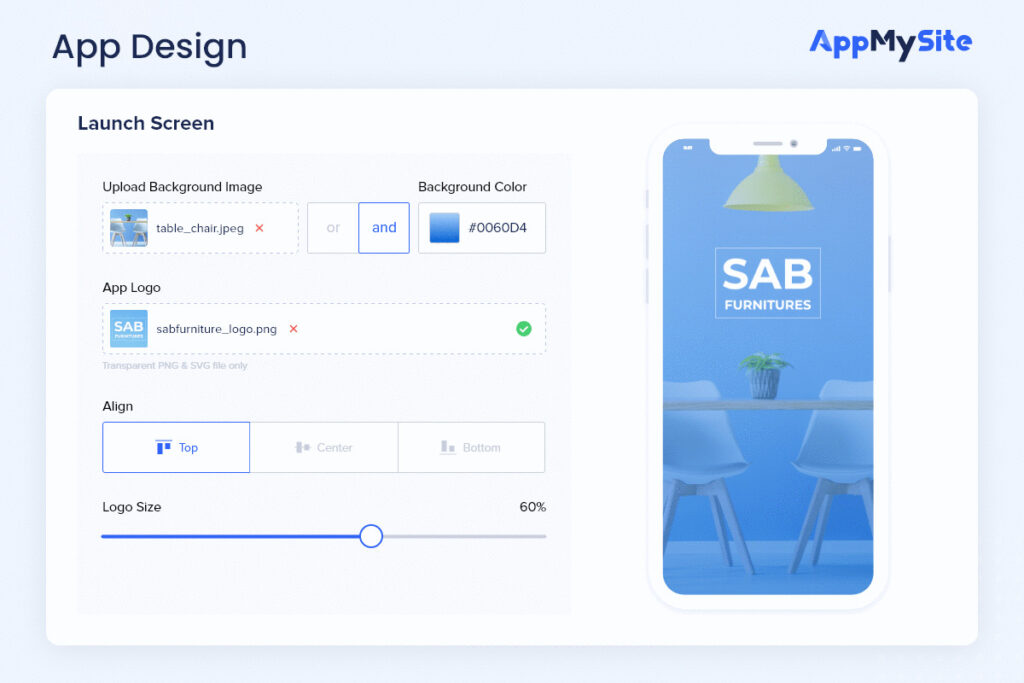
#5: Design the app screens
The splash screen, home screen, and other internal parts of your app together determine the overall experience of your app users. Hence, the screens must be designed with the utmost perfection. AppMySite delivers several design options to create memorable app screens for your users.

Thus, your approach should be the same as described for the app icon. You may also use the existing artwork for your app screens or design it afresh. The screens should appeal to a theme similar to your brand identity and website.
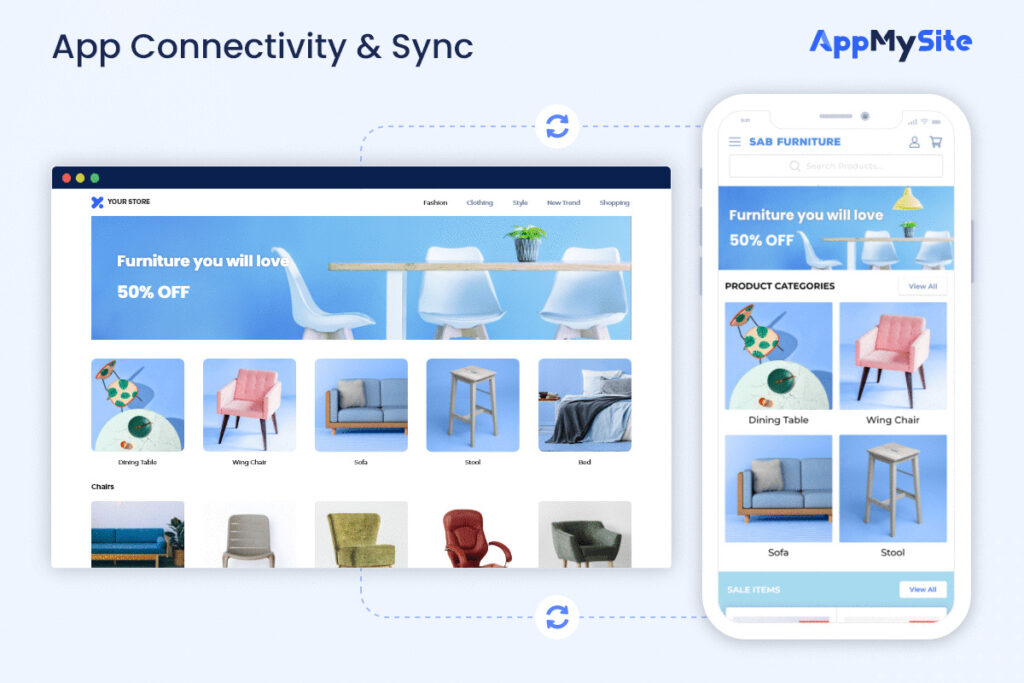
#6: Connect the app & website
This is one of the most significant steps of DIY code-free app building. Here, you establish a connection between your website and the app. Thus, look for an app builder that enables you to do so. AppMySite offers one-click integration between your website and app.

Also, when the app gets connected with the website, much of the website data should get auto-populated on the app. This will take the load off you and automate the content update. The app will mirror your website, and the data will get pushed on the app automatically.
#7: Test and download your app
Before downloading your app, it is important to preview it. This will help you how your app looks and works. AppMySite provides cutting-edge preview options where you can use multiple device emulators across different mobile platforms.

As discussed above, you should look for an app builder that enables you to create, customize, connect and test your mobile app for free. This should be enabled before proceeding to make any payments or publish the app on the app stores.
Ideally, you would create one app build for both Android and iOS. Once your app build is complete, and the connection is established, you should proceed to download the app if everything looks fine in the preview.
#8: Publish the app and promote it
Now that you have built the perfect app, you can publish it on the preferred app stores. You will need a developer account on the platforms to publish the app.
Some app builders also provide paid assistance for this particular process. You may opt for the same. You can also seek paid assistance and professional help for the process of listing your app on the app stores.
Proceed to optimize your app for the app stores to gain the necessary exposure, ranking and visibility. Also promote your mobile app on different media channels and marketing platforms including your website, social media platforms, and more.
Wrapping up!
That was all for today! I hope you found it useful and elaborate. Now that you know the trick, go ahead and build your own WordPress app with the perfect mobile app builder.
Just make sure that the app builder you choose comes with all the advantages and benefits listed above. If it also has added solutions that power your app further, then goes for it!
Enter the mCommerce industry with a native mobile app for both Android and iOS users. Be ready for the mobile-only market of the future and get an edge over your competitors!